Works
(Click images to test)
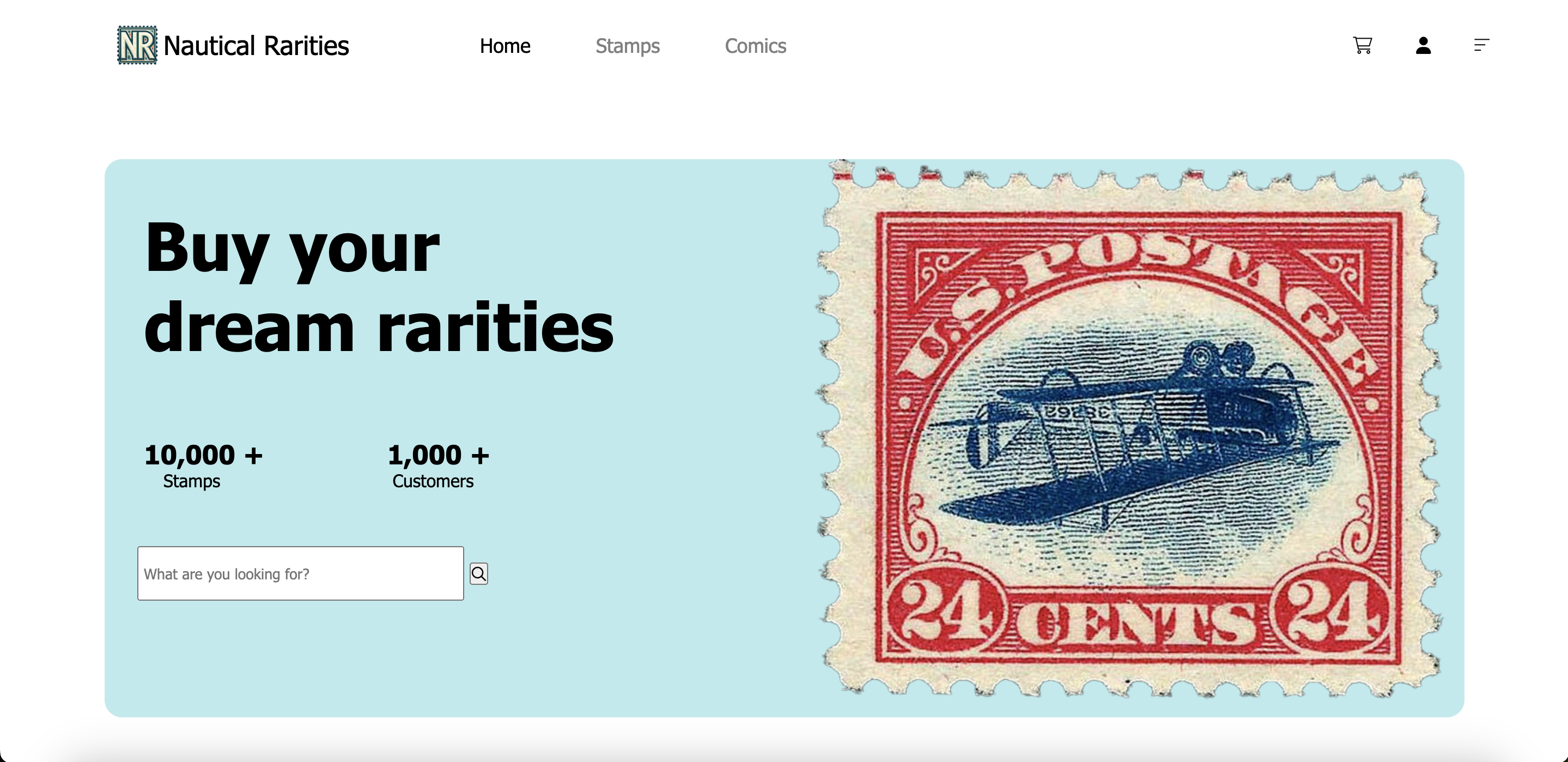
E-Commerce Website
Key Features
-
User Authentication: Register, login, and logout functionality. Passport.js local strategy for authentication.
- Shopping Cart: Session-based cart management for guests. Cart migration upon user login.
- Checkout Process: Invoice generation using ejs template, Puppeteer, and Nodemailer.
- User Profile and Order History: Display user's past orders and current cart.
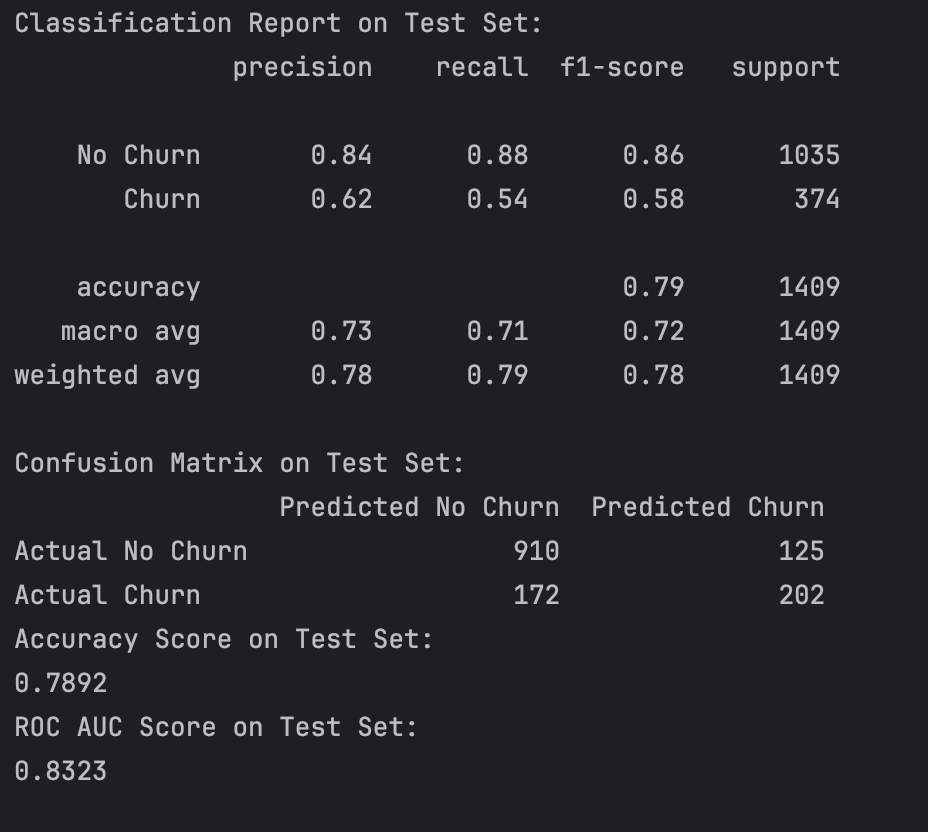
Churn Prediction Model
Key Features
-
Machine Learning Pipeline: Implements machine learning techniques.
- Hyperparameter Optimization with Optuna : Utilizing LightGBM, and XGBoost.
- Stacking Ensemble & Neural Network Integration: Combines multiple models into a StackingClassifier.
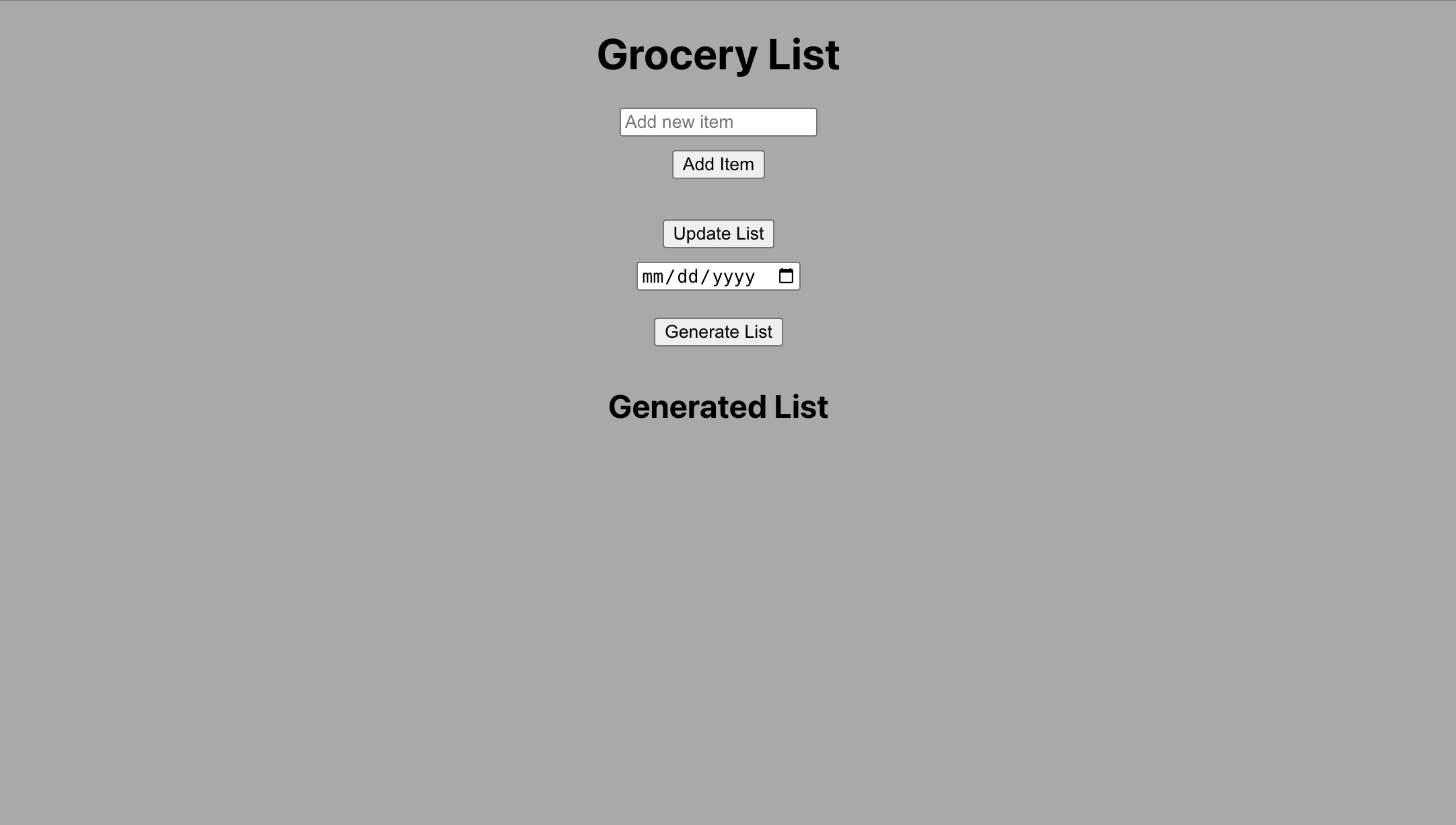
Machine Learning Grocery List
Key Features
-
User Authentication: Users can create an account and log in to access their personalized grocery lists.
- Grocery List Management: Users list are stored using MongoDB on AWS, allowing for remote management / access.
- AI-Generated Grocery Lists: The application leverages AI to generate grocery lists based on historical data.
- Deployment: The application is deployed on AWS Lightsail, providing a reliable and scalable hosting solution.
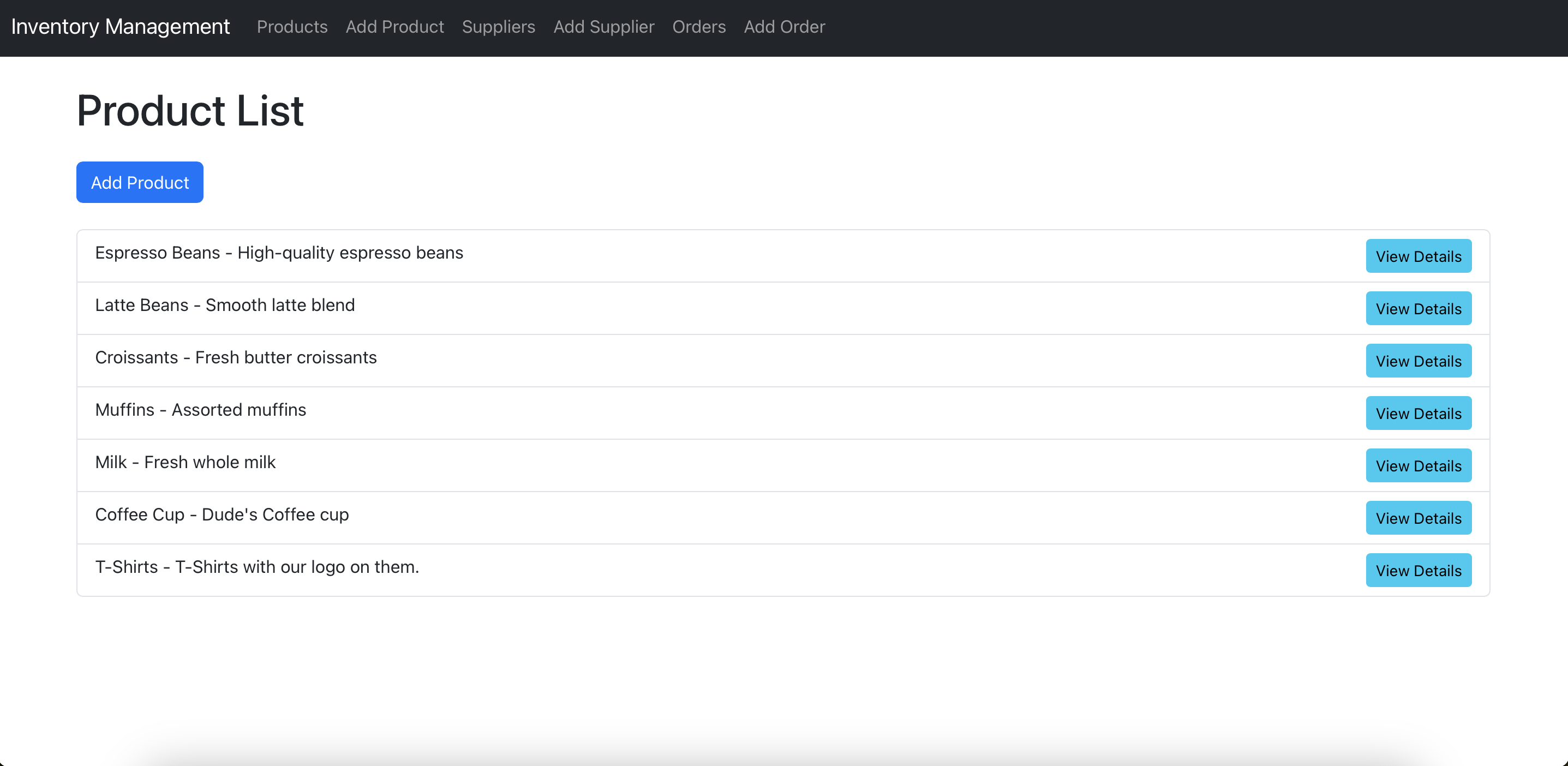
Inventory Management System
Key Features
-
React.js: The frontend of the Inventory Management System is developed using React.js.
- Spring Boot: The backend of the Inventory Management System is written in Java using Spring Boot.
- MySQL: MySQL is the database used to store the inventory data.
- AWS: The Inventory Management System is hosted on an AWS instance.
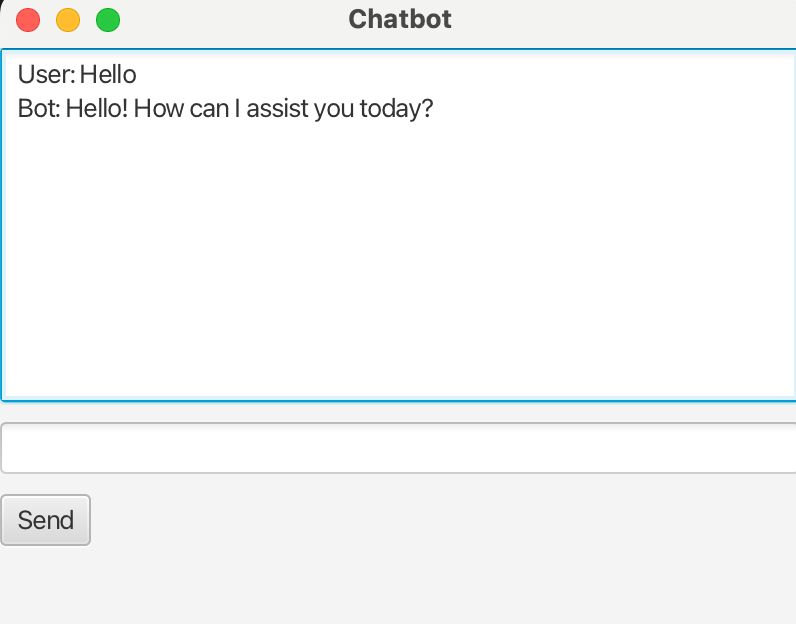
AI-Powered Chatbot
Key Features
-
Natural Language Processing: The chatbot uses OpenAI to understand and respond to user queries.
- User-Friendly Interface: A simple and intuitive JavaFX-based GUI for user interaction.
- org.json: Library used for parsing JSON responses from the API.
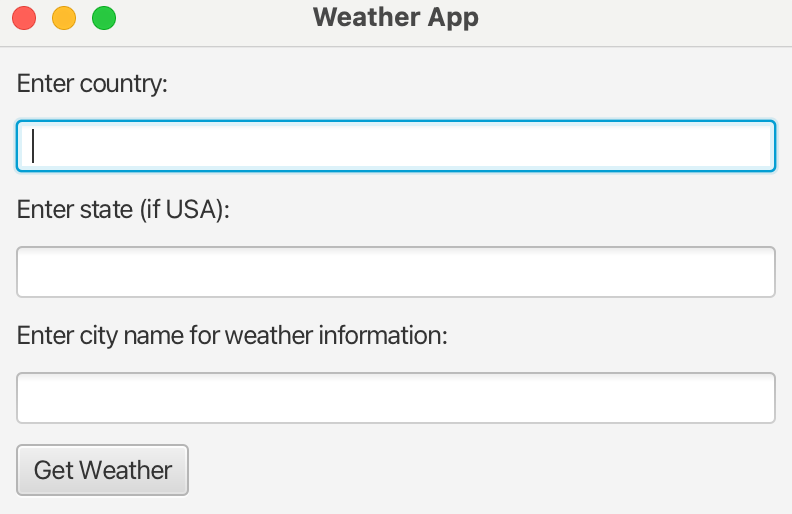
Java Weather App
Key Features
-
Real-Time Weather Data Retrieval: Fetches up-to-date weather for any specified location using the Weather API.
- Multi-Location Support: Users can input city names from different countries and states to get precise weather data.
- Cross-Platform Compatibility: Developed with Java and JavaFX, allowing it to run multiple platforms.
- Error Handling and Logging: Detailed logging using SLF4J and Logback for debugging and maintenance.
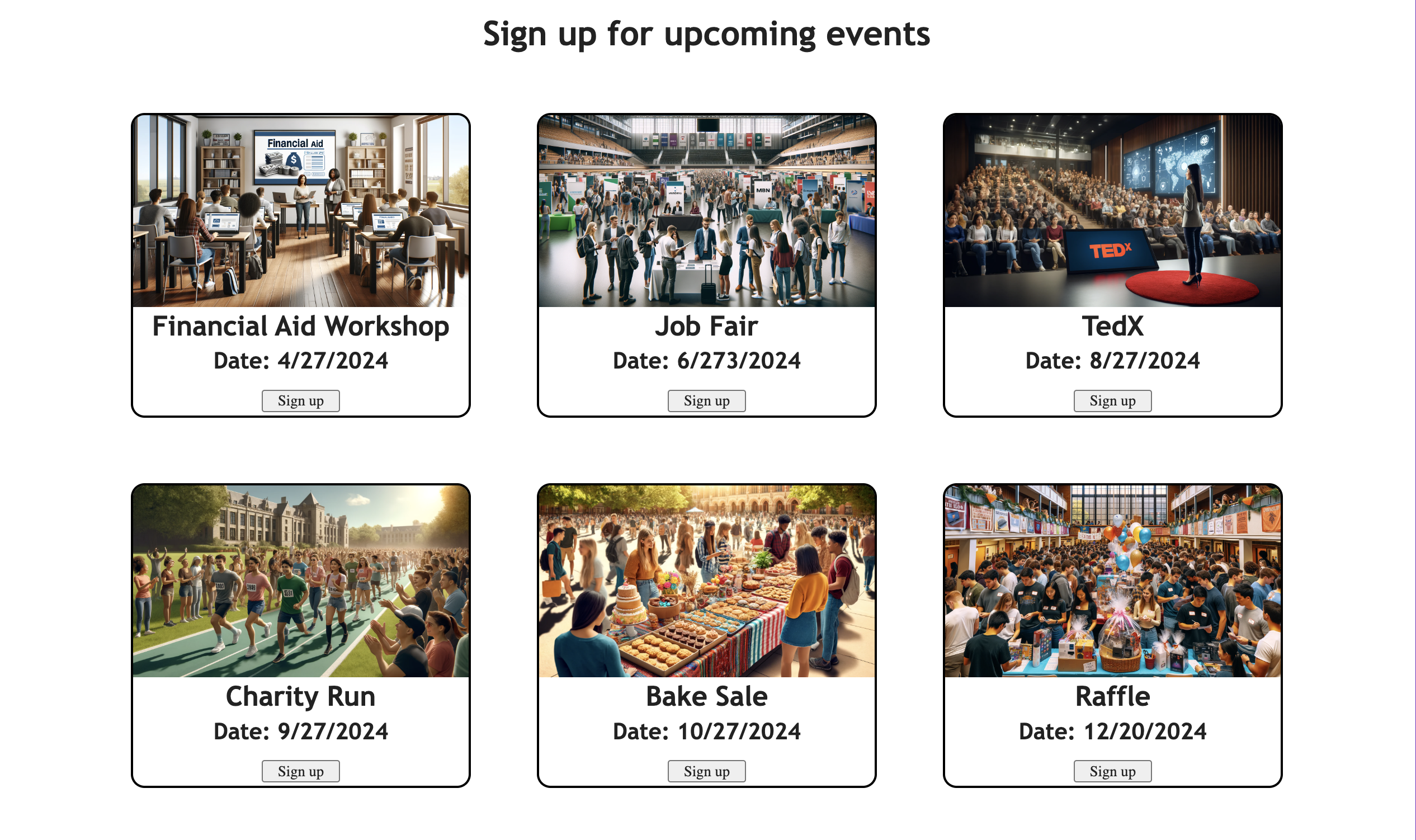
Events Page
Key Features
-
Event Sign-Up Functionality: Each event has its own dedicated sign-up page.
- Dynamic Event Cards on Homepage: Provides users with a quick overview and easy access to sign up.
- Persistent Data with Local Storage: Sign-up data is saved using localStorage to persist entries across page reloads.
- Form Validation: Ensures that users enter necessary information before submitting the form.
E-Commerce Website
Key Features
-
Implemented SEO best practices: Improved visibility and search engine rankings for targeted keywords.
- Developed responsive front-end features: Utilizing mobile-responsive navigation menu.
- Conducted extensive testing: Ensuring cross-browser compatibility and responsiveness.